I’ve recently started using Trilium Notes as my note-taking/knowledge-base application. It’s not the best looking application of this type out there, but since it’s quite flexible in terms of customization there’s a lot we can do to make it look better.
Trilium displays notes in a hierarchical tree on it’s side bar. Each item has an icon and this icon can be customized via the #iconClass attribute inside each note . By default, Trilium uses the icons from Boxicons .
But what if you want more? What if you want emojis, like it’s possible with Notion ? It turns out it’s very easy to do that:
- First, add a new note of the type CSS and set its content to:
@import "https://emoji-css.afeld.me/emoji.css";
- Add the
#appCssattribute to the node. This will make Trilium load the CSS of this note in every request - With this done, it should now be possible to use any of the classes from
Emoji CSS
as an icon via the
#iconClassattribute. For example, to use the poo emoji you can add this to your note:#iconClass="em em-hankey".
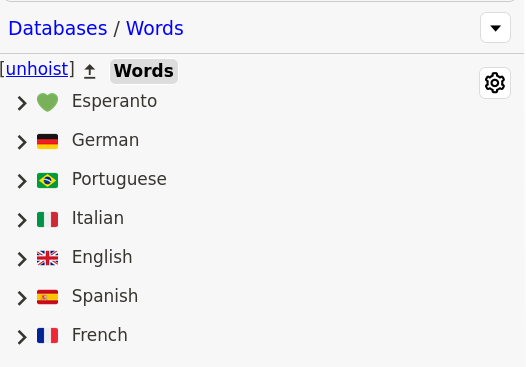
Here’s an example of how your notes tree can look like: